구글 블로그스팟에 카카오맵 지도 삽입하는 방법 (2025년)
블로그 포스팅에 가게 위치나 약속 장소를 보여주고 싶을 때, 지도는 아주 유용한 도구입니다.
특히 블로그스팟(Google Blogger)를 사용 중이라면 지도 삽입으로 방문자에게 더 정확한 정보를 제공할 수 있습니다. 이 글에서는 지도 삽입 방법을 단계별로 상세하게 알려드릴게요!
블로그스팟에 지도 삽입하는 방법
가장 쉬운 방법은 글쓰기 화면에서 HTML 모드로 바꾼 뒤, 지도 코드를 붙여넣는 방식입니다. 우선 내가 붙이고 싶은 위치나 장소를 카카오맵에서 검색을 해줍니다.
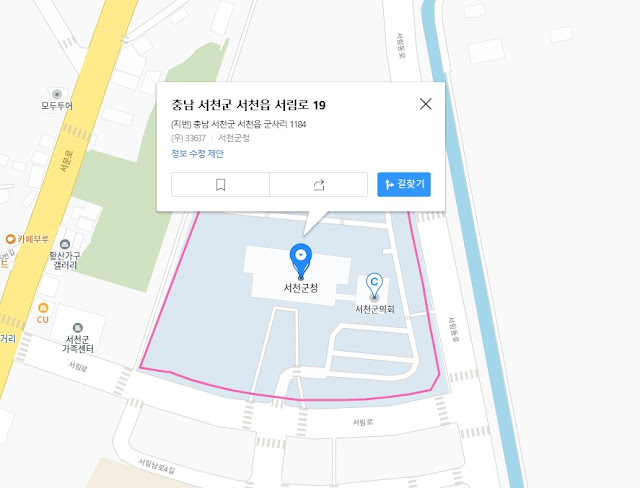
1) 카카오맵 사이트에서 삽입할 위치나 장소를 검색해줍니다. 예시로 서천군청을 검색했어요.
2) 보내기 버튼을 누르면 HTML태그 복사를 선택할 수 있어요. 우리는 보통 링크를 많이 보내는 것을 사용하지만요. 블로그에서는 HTML태그를 복사해야지 지도 삽입이 가능합니다.

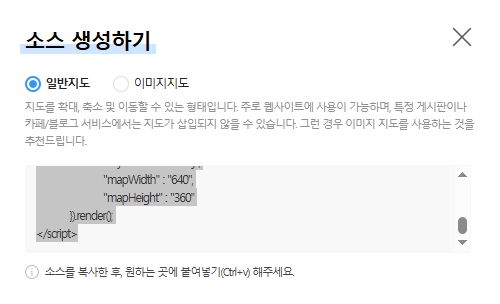
4) 소스 생성하기 버튼을 누르면 아래와 같이 코드가 생성되는데요. 이 코드를 복사해서 블로그스팟 HTML 편집기 상태에서 입력을 할 거에요.
5) 왼쪽 위에 보면 연필 모양 버튼이 있는데 누르면 HTML 보기를 선택할 수 있어요.
6) HTML 보기 방식으로 선택해서 내가 원하는 위치에 소스생성하기에서 복사해온 코드를 붙여넣기 해주면 됩니다.
블로그스팟 카카오맵 지도삽입 요약
Step 1. 구글 지도에서 위치 검색
-
카카오맵에 접속합니다.
-
원하는 위치(예: "서울역" 또는 "우리 카페")를 검색합니다.
-
위치가 정확히 나타나면, 좌측 또는 하단에 있는 [공유] 버튼을 클릭하세요.
Step 2. 'HTML 코드 복사' 선택하기
-
공유창이 열리면 [소스 생성하기] 탭을 클릭합니다.
-
나타나는 HTML 코드 (iframe 형식)를 복사합니다.
-
너비(width), 높이(height) 등을 원하는 크기로 수정할 수도 있습니다.
-
일반적으로 width="100%"로 설정하면 반응형으로 보기에 좋습니다.
Step 3. 블로그 포스트에 HTML 코드 붙여넣기
-
Blogger(블로그스팟)에서 새 글을 작성하거나 기존 글을 편집합니다.
-
상단 편집 도구에서 ‘HTML 보기(코드보기)’ 모드로 전환합니다.
-
최신 버전에서는 우측 상단
</>아이콘을 누르면 됩니다.
-
-
지도 코드를 원하는 위치에 붙여넣습니다.
-
다시 '작성' 탭으로 돌아와 지도가 제대로 삽입되었는지 확인합니다.
지도 삽입 시 유의사항
-
반드시 HTML 코드 탭에서 붙여넣기 해야 지도가 보입니다.
-
모바일에서도 보기 좋게 하려면 width="100%" 추천
-
지도 삽입 후 저장 및 미리보기로 최종 위치와 크기를 확인하세요.
자주 묻는 질문 (FAQ)
Q. 블로그에 여러 지도 삽입도 가능한가요?
→ 네. HTML 코드만 다르게 붙여넣으면 여러 위치 삽입도 가능합니다.
Q. 네이버 지도를 삽입할 수는 없나요?
→ Blogger는 구글 기반 플랫폼이라 구글 지도 삽입이 가장 호환이 좋습니다. 네이버 지도도 iframe 지원 시 삽입은 가능하지만 일부 기능 제한이 있습니다.